Table Of Content

MUNICIPAL is a clothing and accessories brand that inspires people to bet on themselves and make big things happen. A useful tool that notifies users when they log in or when new users sign up is the pop-up announcement feature. I love how the website's colors work well together, with Purple Blue being the primary hue in its eye-catching color gradient. The unique effect of two giant arrow symbols merging and displaying a slideshow film in the gap makes the ChangeLab website compelling. Users appreciate sites that adapt to their needs, so companies can not only access a wider audience but an audience more likely to return.
Getting started
Combining beautiful colors and shapes can help direct the attention of your sites visitors and contribute to your site’s overall flow. Colors are one of the most important elements to consider when designing a website. Keep in mind there are many misconceptions about the psychology of color, and it’s more important to focus on colors that compliment your overall design and tone of your website.
Content Area
Typefaces are like the parent — a set of glyphs or letters in a particular style. Fonts are like the kids, a variation of a typeface with a certain weight, or size. For example, Arial is a typeface while Arial Black (a bold, heavier version) is a font. The main content is the biggest and the most important part of your site.

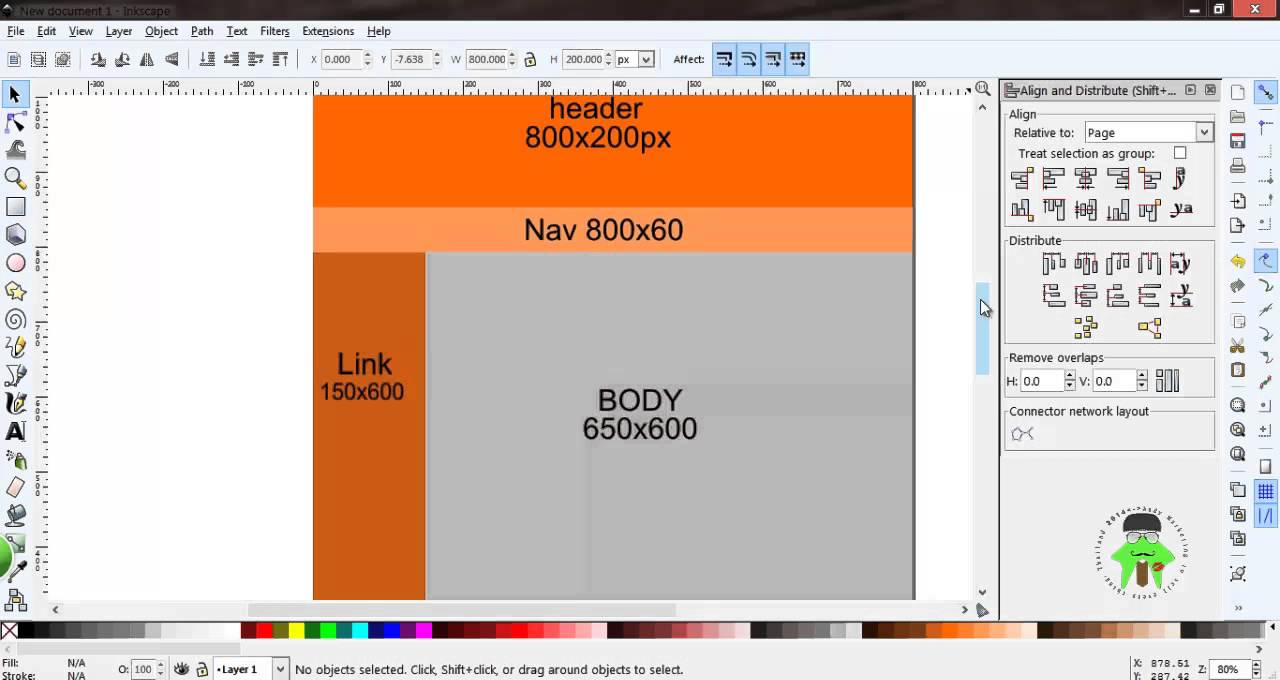
Breaking Down Web Design: A Beginner's Guide to Website Layouts
As they scroll, new visuals emerge on the left to add variation and prevent readers from growing bored. Grids provide visual balance and order to a design, which makes content easier for people to consume. At the same time, grids can offer a lot of flexibility in a web layout. The majority of grid systems use either 12 or 16 columns with gutters in between. Some websites that use grid-based layouts make the grids a prominent feature of the design.
Neglecting Ease of Navigation
Bubble Kush is a cannabis strain created by Royal Queens Seeds, an 80% Indica and 20% Sativa hybrid with 19% THC. With a fantastic flat design, Bubble Kush is visually appealing and displays eye-catching colors and shapes. Animations and bold colors are the site's consistent design elements, engaging users with their quality display. One of the standout flat design websites, the Papier Patate website is unique, sticking to a consistent, centralized layout for its web design.
Email Design: The Ultimate Guide with Examples - Designmodo
Email Design: The Ultimate Guide with Examples.
Posted: Thu, 04 Jan 2024 08:00:00 GMT [source]
A brand’s voice draws from the company’s overall values and mission. Often, this breaks down into a set of characteristics and driving forces such as informative, relatable, and approachable people who want to spread positivity. Or, professional, technical, and precise experts who aim to deliver current, accurate information. Your voice is like your brand’s personality — it remains consistent and always represents the characteristics of your brand. Both websites are solid examples of making color, typography, and imagery work in harmony.
If you’re like me and lack artistic talent, it can be daunting to create a new page layout from scratch. There are so many elements and modules you can add, it’s hard to tell where to start, and even harder to achieve a balanced and visually appealing layout. Fortunately, there are some fundamental rules we can follow below that will guide us through creating an attractive web page.
Reddit updates its site design for logged-out users - TechCrunch
Reddit updates its site design for logged-out users.
Posted: Tue, 01 Aug 2023 07:00:00 GMT [source]
This layout helps you get right to the point of your marketing message. You can add some enticing copy at the top of the page and follow it up with a clear call-to-action at the bottom. The best full-screen video backgrounds are the ones that seem to loop continuously without drawing attention to themselves. Your home page should look different from your individual web pages and those pages may look different from each other, too. The rule of thirds is a common design principle used in photography.
Web Layouts – How to Use CSS Grid and Flex to Create a Responsive Web Page
Website Setup is a free resource site for helping people to create, customize and improve their websites. By reading this article, you have taken your first step in picking the right layout for your site. Yes, they are common, but users are familiar with them, and they are effective. So the first block will have content on the left and the image on the right, while the next block reverses that layout. If a grid breaking layout feels too complicated for your situation, but you still want to do something more innovative and unusual, consider a full-screen design.
Remember when you were planning your information architecture earlier? Well, if you only have a handful of pages on your site, that particular task will be easy. It may also mean that having a fixed navigation panel such as Trefecta’s is an option for your site. Trefecta’s homepage doesn’t stick to any of the web design principles we highlighted earlier, but what we want to focus on here is the fixed left-hand sidebar. There aren’t really any fancy bells or whistles here – just simple, clean design that invites you to keep reading.
A perfect example of an aesthetically pleasing website design, Edifian is unique with a visual expression that sticks to a predominantly black-and-white color scheme. Images of real-life objects serve as the core of the site's graphic design, engaging visitors through visual cues that offer simplicity. Several flat icons stand out in separate homepage sections, blending with the modern and clean design. One of the outstanding flat designs, Turner Dairy Farms, is unique, with a skeuomorphic design that imitates everyday objects.
This style can help your brand communicate more information in less space when bullet points are all the customer needs. For this site, the business proposition is clear in the section titled “5 Great reasons why you should hire a resumé professional. Slay My Resume’s site, designed by Stephen Voisey, overlaps different colored boxes of text to guide visitors through the site’s message. The owner of Slay My Resume, Ali Williams, helps job seekers refine their resumés and job applications to get hired.
That makes them a popular choice for the product listings pages of eCommerce sites. It allows the website to display an image of the product, a description, and the price. For example, another typical use would be displaying a list of articles on a blog or news site. Ultimately all sites have a grid system that sits beneath the website design.
No comments:
Post a Comment